How to Optimize eCommerce Product Images for Search and Social Media

Copy is a vital component of eCommerce product pages, but people look at images more often and for longer. The shopper’s eye is drawn to images above all else. Few shoppers read every word of a product description and many don’t get beyond the title, but almost everyone looks at product images; they are the shop window of an online store.
Product images can make or break eCommerce conversion rates, as you know if you have visited a store that offers only low-resolution product shots that no amount of zooming can make useful. Why would someone buy a product they can barely see?
The benefits of high-quality product photography go beyond persuading visitors to make a purchase. Images also play a role in getting shoppers to a store in the first place. Images are displayed in search engines and on social media, making them an important source of traffic, but only if they are properly optimized for search.

eCommerce Image SEO
Ecommerce SEO has three main goals:
- To provide search engines with the information they need to display relevant images for search queries.
- To make sure search engines show the best product image and not a random image from the page.
- To give shoppers a reason to click through to product pages when they see images in search or on social media.
Use High-Quality Original Images
Wholesalers and manufacturers often provide product images, but they are invariably uninspiring. The same images are used by many retailers, they don’t attract attention in search engine results, and they don’t reflect the brand image of individual stores.
Original product photography is more effective. If a retailer creates original product images, they have the opportunity to be creative, to display images that appeal to their market and that capture the essence of their brand.
Shoppers are more likely to click on beautiful and original images than yet another uninspiring cookie-cutter shot, especially when the same image is shown for several different results.
Choose Meaningful Filenames
Cameras spit out image files with meaningless filenames that are useless for SEO. They convey no information about the contents of the file. Search engines rely on filenames to provide context because, although modern machine learning techniques can identify objects in images, it’s not reliable and isn’t widely used in search indexing.
Give images names that describe the content and that contain keywords. For example:
- red-kitten-heel-manolo-blahnik-shoes.jpg
- carbon-steel-knives-with-oak-knife-block.jpg
It might seem like a lot of work to come up with a meaningful name for every image on a store with thousands of images, but it is essential if images are to be displayed for relevant queries.
Write Descriptive Alt Attributes
Alt attributes provide descriptions of images for browsers and other web clients to use when an image can’t be rendered. It is rarely the case that a modern browser cannot render an image, but alt attributes are often used by the screen readers of visually impaired users. Screen readers read the alt attributes out loud so that the user knows what the image contains.
Search engines use alt attributes for a similar reason. They cannot see what is in the image, and they rely on alt attributes to index images and return relevant results for image searches.
An alt attribute is an attribute added to the URL of an image.
<image src=“carbon-steel-knives-with-oak-knife-block.jpg” alt=“Carbon Steel Knives with Oak Knife Block”>
Alt attributes should be short and descriptive. Like filenames, they should contain keywords and phrases, but you should not stuff them with excessive keywords. Alt attributes are primarily an accessibility feature, and they should not be used in a way that degrades the user experience for people with accessibility needs.
Optimize Image Sizes
There is a downside to adding lots of images to a web page. Every image increases the page’s size. The bigger a page is, the longer it takes to download, and Google uses page performance as a ranking signal. Images often consume the lion’s share of the bandwidth.
Modern cameras generate massive multi-megabyte images, but they can be substantially slimmed down without impacting image quality too much.
- Save as JPEG. In most eCommerce scenarios, JPEG offers the optimal combination of compression and image quality. Modern image formats such as WebP offer better compression and smaller images, but browser support is patchy.
- Resize images. Ecommerce shoppers do not need to see enormous 4000×6000 pixel images. Resize them to more suitable dimensions for display on the web and take advantage of responsive images to ensure that the right sizes are served to devices.
- Strip metadata from images. Cameras embed EXIF and other metadata in images. Metadata can drastically increase image size and it’s useless to eCommerce shoppers. Use tools such as ImageOptim and Smush Image Compression to remove the metadata before uploading images to an eCommerce store.
Take Advantage Of OpenGraph and Twitter Card Metadata
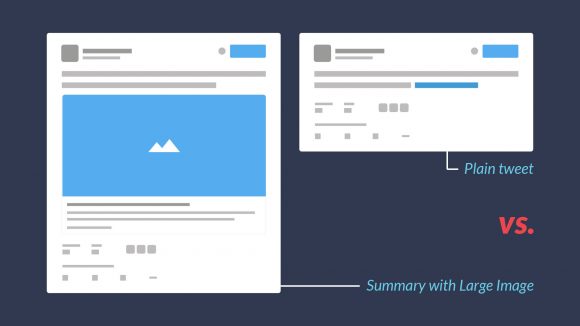
Social media shares are an important source of eCommerce traffic, but social media platforms often have trouble identifying the image that should be used when shoppers share product pages. Images should display the product in its best light, but without additional information, social media platforms might choose to display an irrelevant image.
OpenGraph and Twitter Cards are metadata formats that allow retailers to give directives to social media platforms, including which images should be displayed. For example, the OpenGraph image property looks like this:
<meta property=“og:image” content=“carbon-steel-knives-with-oak-knife-block.jpg”>
Metadata should be inserted in the <head> section of the page. Your eCommerce application may include a tool that will allow you to add metadata directly to product pages, either built-in or via a plugin like Yoast SEO.
We have covered four essential image SEO techniques.
- Meaningful filenames.
- Descriptive alt attributes.
- Image size optimization for improved performance.
- Image metadata.
Implementing these techniques helps search engines to identify an eCommerce store’s images and return them for relevant search queries, allows social media networks to associate the correct images with posts, and can substantially improve a site’s performance.
About the author: Graeme Caldwell – Graeme is a writer and content marketer at Nexcess, a global provider of hosting services, who has a knack for making tech-heavy topics interesting and engaging to all readers. His articles have been featured on top publications across the net, TechCrunch to TemplateMonster. For more content, visit the Nexcess blog and give them a follow at @nexcess.