Web Browser Guide: Exploring the Parts and Pieces of a Web Browser
Since the web browser is the gateway to your blog and blog reading, shouldn’t you know more about how it works and how to make it work more efficiently for you? Welcome to part two in this ongoing series on the Web Browser Guide for Bloggers.
The first step in learning to navigate the web is understanding what parts and pieces on your web browser help you access a blog and navigate in and around it more efficiently.
As noted yesterday, the parts and pieces of a web browser may have different names depending upon your web browser’s naming structure, but most browser parts and piece have been fairly standardized.
The Browser Address Bar
There are many ways to access a web page from within your computer. Each use a form of the browser address bar. A web page address is also called the address, domain name, URL, and permalink. Let’s look at some common and less known ways to access a web page.

- Access a Web Page from the Browser: Most people click the icon that starts their web browser program and then travel the web from that starting point. A web page address can be found by searching through the default or favorite search engine and clicking links, or through your Favorites or Bookmarks. Or the user will type in the address in the address bar of the browser.
- From a Document’s Link: If you click a link from a word processing program document, pdf file, email, or other document from a program which hyperlinks enabled, a feature which makes web page address links “live” and clickable like a web page, a click on that link will open a page in your browser, starting your adventure on the web indirectly from that document or email.
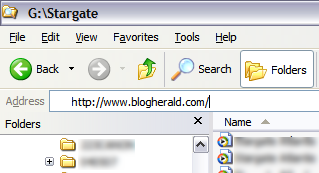
- From a File Management Program: If you type in a web page address beginning with
http://from a file management program such as Windows Explorer, it will automatically either function as a web browser or take you to your web browser to the web page address.

- From the Start > Run Menu: Used by many computer veterans, you can click the Start > Run menu options and type in the web page address in the pop-up window. It will load your web browser and take you to that web page.

- Use the Address Toolbar on Your Taskbar: Another veteran technique for quickly accessing known web address is to turn on the address bar on your Windows Taskbar. The Taskbar is the line of buttons at the bottom of your screen showing you which programs are running, allowing you to easily switch between them. Right Click on the Taskbar to bring up the menu and select Toolbars > Address to make the address bar appear on your Taskbar. To use, enter in the web page address and click enter and your browser will start with that page loaded or load the page in your own browser.

As computers and browsers work hard to become more user friendly, with the goal of making the process easier and faster, Microsoft developed a feature known as Autocomplete, which Microsoft calls “Intellisense”.
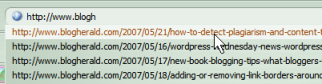
As you type a web page or word in the address bar, the program helps you finish it by bringing up past versions of the same URL or word. As you type, the window “expands” or pops up and the software suggests how it should end by suggesting sites visited in the past. If you have not visited this web page before, it will not be on the list so continue typing.

If it is on the list, and the one under your fingers is right, click enter to select it. If not, but the address bar area drops down a listing of similar or related sites, scroll down the list from the keyboard or with your mouse to select the address you want. This Autocomplete saves a few keystrokes if you visit the same site repeatedly.
To speed up the process of entering a web page address, type in the domain name, for example, blogherald, then press the CTRL+ENTER simultaneously to automatically put the http://www in front and .com in back. Hit ENTER to go to that web page address. Unfortunately, this only works with .com sites.
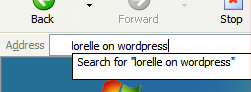
The address bar also serves as a web search bar. Type type in the word or phrase you want to search for on the web. The Autocomplete function will recognize the difference between the words and address as you haven’t typed in “www” before the word and the address bar may switch from Address to “Search”. Hit enter and will automatically begin a search for that word or phrase using the default search engines.

The Browser Buttons
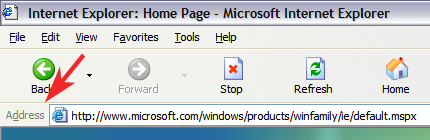
The toolbar at the top of your browser is also known as the Button Bar as it holds the buttons linked to the most commonly used functions and commands. Beginning from left to right, let’s explore some of the most common buttons found on the browser toolbar.

The Back and Forward Buttons
The most used button on the browser is the Back button. Mine has a callous on it, doesn’t yours? Moving from web page to web page, you often want to revisit a previously visited page. The Back button moves you backward in the order of your visits.
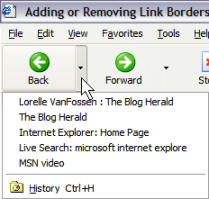
 Next to the button is a small arrow, often called the back arrow menu. Click that arrow and a menu will drop down. This is a list of the last web pages you visited. Instead of clicking through page after page after page reloading, save some bandwidth and time and click the one you want to return.
Next to the button is a small arrow, often called the back arrow menu. Click that arrow and a menu will drop down. This is a list of the last web pages you visited. Instead of clicking through page after page after page reloading, save some bandwidth and time and click the one you want to return.
For WordPress bloggers and other blogging programs which do not permit replying to comments directly from the comments panel, after clicking to the blog post from the comments panel and responding to the comment, you can use the drop-down menu to go quickly back to the comments panel without clicking the back button two or three times to return back.
NOTE: Be aware that the comments panel you see may be the cached version, a saved version and will not show your latest comment. Just move down to the next comment you need to read and respond to, or if you need to see the latest version, click the Refresh button or shortcut keys to reload the page.
If you hold your mouse button over the Back button for a moment, a small balloon pops up with the title of the last page you just visited, if you have forgotten which one you just left. The same works for the Forward button.
The Forward button works the same way as the Back button, but it takes you to web pages you have already visited, but moved back from. It also hosts a small arrow next to it with a drop down menu, and and you can use it the same way.
As you move back and forth from a single window through the web, deviations will occur which will break your back and forward path. If you are unable to go further backwards, coming to the end of the path so to speak, the back button will be grayed out or not “illuminated”, unavailable for use. The same applies to the forward button if you cannot go further from this point.
If you click to a page, then use the back button to go backwards on your path, the forward button is highlighted, featuring easy access to the page you just visited. Click on another page from the first one, and the forward button will not be highlighted as you are on a new path. From here, you can only go backwards, not forwards to the previously viewed page on this path. You can only stay in sequential order on the back and forth path. To trace your path through the web better, you can use the History sidebar, which will cover later.
The Stop Button
 The Stop button does what it says. It stops the action. If you realize the web page isn’t right, hit the Stop button to stop the process of “loading” a web page. Use the Stop button when you have been sitting at the computer for several minutes waiting for a page to load and nothing is happening.
The Stop button does what it says. It stops the action. If you realize the web page isn’t right, hit the Stop button to stop the process of “loading” a web page. Use the Stop button when you have been sitting at the computer for several minutes waiting for a page to load and nothing is happening.
Hitting the Stop button should stop the process, but it might take a moment or two to actually stop. It’s like stopping a fast moving train that needs more distance to stop the faster it is going. The longer you waited to hit stop, the longer it will take to actually stop.
The keyboard shortcut for Stop is the Escape key, usually found in the upper left-hand corner of your keyboard.
The Refresh Button
 Also known as the reload button, the Refresh button reloads a web page. One of the most often ignored but useful buttons on the toolbar, if you are having trouble with a page loading, the graphics or styles are out of whack or something just not right, simply hit the Refresh button and start over on that page. The F5 key is the shortcut for Refresh.
Also known as the reload button, the Refresh button reloads a web page. One of the most often ignored but useful buttons on the toolbar, if you are having trouble with a page loading, the graphics or styles are out of whack or something just not right, simply hit the Refresh button and start over on that page. The F5 key is the shortcut for Refresh.
In order to speed up the browsing process, web pages are stored in your browser and computer’s “memory” called a cache. When you revisit the page, your browser loads the last viewed version rather than visiting the page again and loading it from scratch.
Modern browsers can check with a page to detect if there have been any changes since the last time you viewed it, but check can come with some conditions. If you viewed the page within the last 5-10 minutes, how likely is it to have changed? Not likely, so the cached version may be used. If your visit was a few hours or days ago, then it will be more likely to load a fresh version.
Web browsers allow you to set your cache levels to control how long to store and preserve cached versions. You can also override this feature.
Many WordPress users report on the support forums that they make changes and nothing happens, either on their design or with a WordPress Plugin. If you are designing a blog or tweaking its design online, you want to see the impact of the latest adjustments and not the older cached version. The same applies to your blog if you just added a new post from another tab or window.
For force a full refresh, overriding the cache, in Internet Explorer hold down the CTRL key and click the Refresh button. In Firefox, hold down CTRL+SHIFT+R to force a full reload.
The Refresh also works for web pages with constantly updated information like stock quotes, news, and such which don’t use AJAX or Javascript to recycle the information on the page. And if you land on a page which reports a browser “page not found error”, consider hitting the Refresh button before you go digging for the right page. Sometimes a glitch in the Internet connection or website server can give you a strange page and reloading it will give it another chance to bring you the page you are looking for.
The Home Button
Ah, the comfort of home. Developers of web browsers understood this when they added the Home button to the button bar, thus creating a “home page”.
Your “home page” is the first page you see when you start your browser program. It can be Google, MSN, or your blog, whatever you set it for or that came with the computer and you never changed it. It is the web page from which you move out onto the web.
At its most simple usage, the Home button is used when you get lost on your back and forward path and you want to “start over”. Click it and it takes you back to familiar territory.
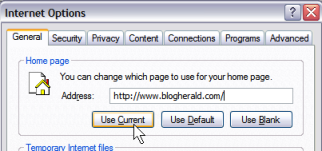
 If you are not happy with your home page, you can change it. From Firefox, use the menu bar to go to File > Options > Main > Startup. In Internet Explorer, select Tools > Internet Options and the first section is the Home Page option. To change your home page:
If you are not happy with your home page, you can change it. From Firefox, use the menu bar to go to File > Options > Main > Startup. In Internet Explorer, select Tools > Internet Options and the first section is the Home Page option. To change your home page:
- In the form provided, type in the web page address of the page you wish to be your home page.
- If you are already on that page now, click Use Current.
- If you would like to use a blank screen, getting rid of the clutter, click Use Blank.
- If you want to return to the page that came with your computer or browser, click Use Default.
- Click Apply and/or OK to finish.
You can set it to anything. Many set it to Google or Technorati, as that is their first stop in searching for information and blogs on the web. Some set it for their favorite news site. Bloggers may want to set it with their blog or administration panels so they can get right to business the moment their browser starts up. It’s up to you to set it to whatever you want.
More Browser Buttons
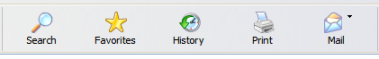
Depending upon the version and type of web browser you are using, you may have buttons for Search, Favorites/Bookmarks, Print, and History.

Search Button: Older versions of Internet Explorer had a Search button which turned on the search form in the browser’s sidebar. Most people today type in the search word from the address bar, or in a provided search box on their browser or an added-on toolbar feature.
Favorites/Bookmarks and History Buttons: The buttons for Favorites, Bookmarks, and History opened up a sidebar in the browser to view saved and previously visited links. Some browsers still use these, others offer access through the menu bar instead. If you use them and they aren’t there, you can add them through the customize feature discussed below. We’ll be covering these more in a future article.
New Tab: With Firefox and the new Internet Explorer, tabbed browsing is a powerful way to surf the web. I’ll be covering tabs more in another article, but if you use tabs a lot, put the New Tab button on your browser button bar so you can quickly open a new tab in your browser.
Print: If your button bar doesn’t have a print button, stop and customize it now to add one, following the instructions below. While fewer people are printing web pages and blog posts, there are many times when you will need to, so add the button if you are a printer of pages, or not if you aren’t.
To add and/or customize buttons on your browser’s button bar, right click on the button bar and choose Customize. The browser’s custom features will allow you to add or remove any buttons for features you commonly use such as copy and paste, bookmarks or favorites, history, etc. You can also set the buttons to be icons only, text labels and icons, or text only. You may be able to change the size of the buttons from small to large, and rearrange their order on the button bar.
Make the button bar your power user station and put the commands you use the most there for quick click response.
On Thursday, this Web Browser Guide for Bloggers series will continue with the tips and tricks you can use as a blog reader and blogger with Favorites/Bookmarks, and the History features of your web browser.
Web Browser Guide Article Series
- Web Browser Guide for Bloggers
- Web Browser Guide: Exploring the Parts and Pieces of a Web Browser
- Web Browser Guide: Favorites, Bookmarks, and History
- Web Browser Guide: Button, Keyboard, and Mouse Shortcuts
- Web Browser Guide: Searching the Web
- Web Browser Guide: Searching the Web Tips
Lorelle VanFossen blogs about blogging and WordPress on Lorelle on WordPress and is the author of Blogging Tips, What Blogger’s Won’t Tell You About Blogging.
The author of Lorelle on WordPress and the fast-selling book, Blogging Tips: What Bloggers Won't Tell You About Blogging, as well as several other blogs, Lorelle VanFossen has been blogging for over 15 years, covering blogging, WordPress, travel, nature and travel photography, web design, web theory and development extensively as web technologies developed.





The most important button for me is the NEW TAB button! :) I don’t use the BACK button as much as I do the NEW TAB button, LOL. I’ve never used the MAIL button though..
pelf: if you’re using Firefox give Ctrl-T (new tab) and Ctrl-W (delete current tab) a try.
You can also use Space and Shift-space to page up and page down.
engtech: Thanks heaps for the tips! You guys are making my laptop last longer, LOL! :)
I’ll be covering tabs in depth. Don’t worry. It’s the best part of Firefox and Internet Explorers are slowly getting in on the thrill.