Explaining The Perfect Website Design to Non-Designers

The skill of designing a website or blog is something that owners should learn or at least become much more aware of moving forward.
It is understandable that website owners and bloggers are more focused in building content, leaving the responsibility of web design to professionals. But being able to edit elements in your site design using HTML and CSS will give you a better understanding of the role design plays in web development can impact your site’s performance.
More importantly, learning how to edit your web design will give you better control of your site’s performance, which will help you reach your online goals faster.
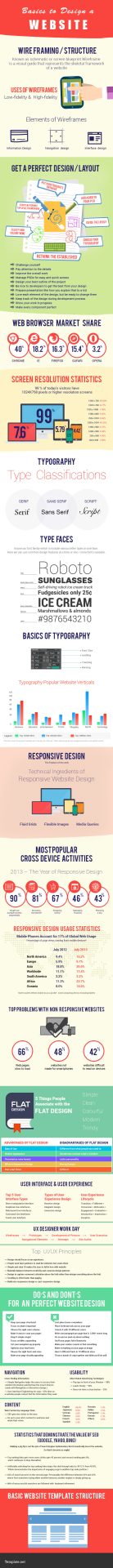
If you need a crash course of web design explained in layman’s terms, below is an excellent infographic by Template.net that discusses the different elements involved in the process of developing an appropriate design for your website or blog.
 Click here to view source of infographic
Click here to view source of infographic
Key takeaways
It all starts with the wireframe
As explained above, a wireframe is a visual representation of the proposed design for your site or blog. It details the different elements featured in the page as well as their placement on it. Using a wireframe has made it easy for professional designers to present their ideas to clients and request for feedback before they apply the design on the client sites.
For non-designers, using a wireframing tool will help them flesh out their design ideas and concepts more. Once finished, they can either relay the wireframe to their in-house designer or they can do it themselves.
Be responsive
Responsive design is one of web design’s best practices, but it bears to be repeated in this post for emphasis. As more people are browsing the internet using their smartphones and tablets, you must make a concerted effort to develop a website or blog with a responsive design. It has become more important than ever due to Google’s Mobilegeddon update.
You can refer to this knowledge base at uGurus to learn more about developing a responsive design for your website. If your website or blog is running on WordPress, you can download the plugins featured in this post to automatically make your site responsive.
Make your site load faster by going flat
Flat design is one of the latest industry trend that makes use of elements and shapes without the use of effects such as shadow, gradients, and strokes, among others. Aside from the elegant appearance in its simplicity and absence of depth, flat design helps make your site or blog load much faster and more efficient as opposed to a different design approach.
For more about flat design, refer to the links below to get you started:
- Basic Principles of Flat Design – And Resources to Get You Started! at 1stWebDesigner
- The beginner’s guide to flat design by Creative Bloq
- Ultimate Guide to Flat Website Design by Hongkiat
Font is also design
If you wish to approach your design from a minimalist perspective, you can improve your site or blog’s typography. This design philosophy makes use of white space and the right font face for your site to emphasize your web copy or content.
Lots of blogging platforms like Medium, Ghost, and Svbtle have adopted this design approach to make their content shine and simplify the look of their blog. However, a typography design is not for every one – some may go with a more sophisticated design that allows for customization.
Below are additional resources to help you get a better idea on how to work a typography design to your site:
- Working with Types: Typography Design Tutorial for Beginners at 1stWebDesigner
- 38 Typography Tools for Designers (Better Than Adobe Suite) at Company Folders
- 50 Useful Design Tools For Beautiful Web Typography at Smashing Magazine
Final thoughts: Transitioning from being just a content creator to an intermediate designer is nothing to scoff at. Learning code and commands to execute design changes will take time to learn and master. Hopefully, the infographic and resources featured above should help ease the transition.
More on perfect website design:
Design Trends 2015
How To Increase Your Website’s Conversion Rate
Freelance writer for hire by day. Heavy sleeper at night. Dreams of non-existent brass rings. Writer by trade. Pro wrestling fan by choice (It's still real to me, damnit!). Family man all the time.


Can you provide simple and expensive word press and blog templates…
It is very ideal to learn these basics in designing a website, especially for those starting to have an interest and aiming for a perfect web design. Thanks for sharing!
I’m not a professional web designer, but have a little knowledge about this job. Now, I feel that I could also design a perfect blog by following this procedure. Thanks for sharing this useful post.